【h2見出し】WEB記事やLPで使えるかっこいい見出しの作り方

目 次
h2やh3見出しとは?
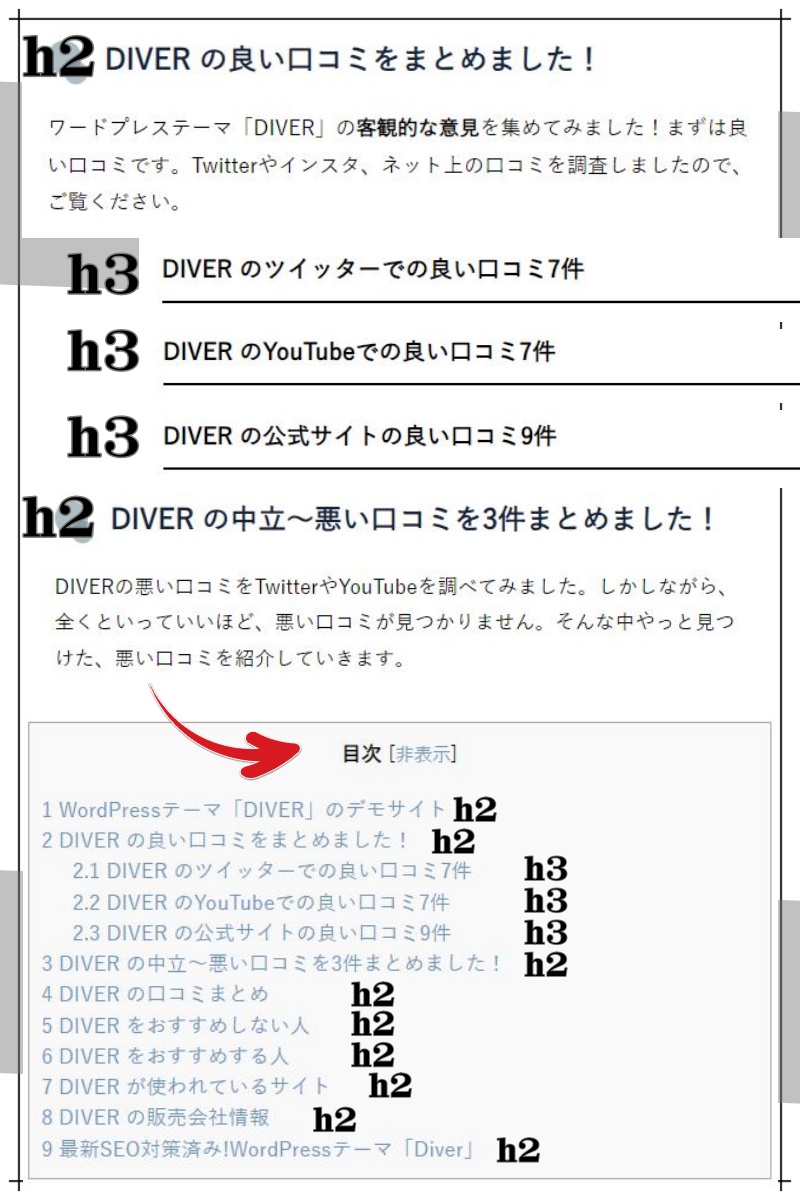
まずブログやLPで使われている見出しとはどこのことか説明します。自分の記事の抜粋で申し訳ないですが、見出し部分だけを切り抜いてみました↓こちらです!


記事を作成するときに、h1,h2,h3を意識しないと、記事を読んでいる側も読みづらいですし、Google(検索エンジン)にも評価してもらえなくなってしまいます。
記事の構成と意味を検索エンジンに伝える役割なので、この意識がなかったりh1,h2,h3タグを記事に入れないと、上位表示されにくくなってしまうという事になります。

では、見出しが重要な役割を役割を果たすことは理解できたと思いますが、デザイン性はどうでしょう?必要でしょうか?答えはデザイン性があればさらに良しということになります。
見出しのデザイン性はマストではないですが、
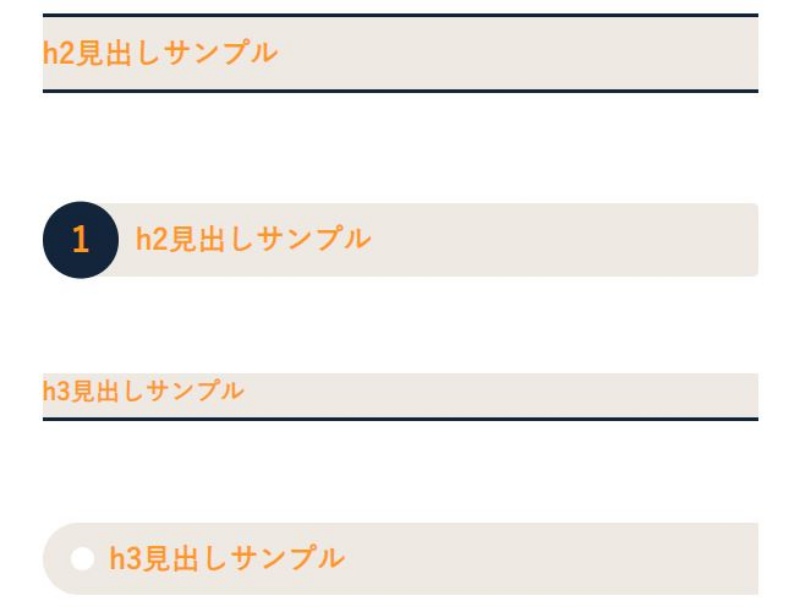
同じ見出しでも次の2つの見出しであれば、どちらの印象が良いでしょうか?
記事を読むのは機械ではなく人なので、もちろん見出しのデザイン装飾も視覚情報として読み手はキャッチします。見出しのデザインの雰囲気によって、その記事全体の色が変わるわけです。その色や雰囲気をまとった記事を読み手は感じ取って読み進めていくのだと思います。
このような理由から、h1,h2,h3の見出しを意識した記事作りは必要ですが、見出しのデザイン装飾はマストではないという結論になります。
【見出しテク】ワードプレステンプレートの装備機能

ワードプレステーマには文字に装飾できる便利な機能が装備されたテーマがあります。今回は、私もよく使う「DIVER」というワードプレステーマの文字装飾を紹介します。有料テーマですが、必要な機能がほとんど装備されていますので、これ1本あれば十分なテーマとなっています。

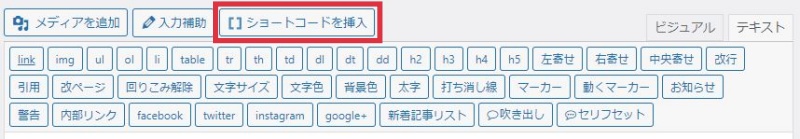
DIVERには「入力補助機能」というものがあり、装飾作業が簡単にできてしまいます。
例えば、こんな感じです。

ワードプレスのテーマに装備された機能を使うことで、きちんとh2やh3と認識されるので、SEO効果は自然と出てきます。また、デザイン性もよいので、作業の負担がなくなります。
ワードプレステーマ「DIVER」の詳しい記事はこちら
【見出しテク】ワードプレスプラグインの装飾機能

こちらはワードプレスプラグイン「Shortcodes Ultimate」の機能を使った例になります。Shortcodes Ultimateプラグインは有料版もありますが、無料版でも機能としては十分です。
例えば、こんな感じです。

こちらもプラグインの中でh2やh3をきちんと識別して使うことができるのでSEO効果は自然と出てきます。
【見出しテク】画像素材やツールを駆使して自作
こちらは一から見出しを作ってしまうパターンです。
作るといっても、Photoshopのような高額なツールを使うわけでもなく、すべて無料で制作することができます。
例えば、こんな感じです。



これらを一から作るには、独学でというとすごい時間と労力が必要ですが、OWCというワードプレスのデザインコミュニティーに入会すれば、短時間で高いスキルを身に着けることができます。
かっこいい見出し制作テクまとめ
【h2見出し】ブログやLPで使えるかっこいい見出し制作テクを3つ紹介しました。見出しの制作スキルはブログやLP制作において重要な要素の1つとなります。かっこいい見出しは読む人を魅了させるだけでなく、SEO的にも効果を発揮します。
簡単に楽に見出しを作りたい方はテーマの装備機能やプラグインを活用するのもいいですし、オリジナル性を持たせるために一から制作するのもいいと思います。
これからの方はぜひ、チャレンジしてみてください!
この記事へのコメントはありません。